티스토리 뷰
이번시간은 useSelector 과 useDispatch 로 connect 를 사용하지않고 간단하게 사용하는방법에 대해알아보겠습니다.
그전에 redux 와 react-redux 를 설치합니다.
현재 코드 구조는 는 App 컴포넌트 아래 Left 컴포넌트 와 Right 컴포넌트 의 2개의 자식 컴포넌트가있으며
Left 컴포넌트 아래 left-child
Right 컴포넌트 아래 right-child
각각 자식 컴포넌트가 또있는 형태입니다
이해를 돕기위해 아래 그림을 참고해주세요.

1 ) App 컴포넌트에서 reducer 를 생성합니다

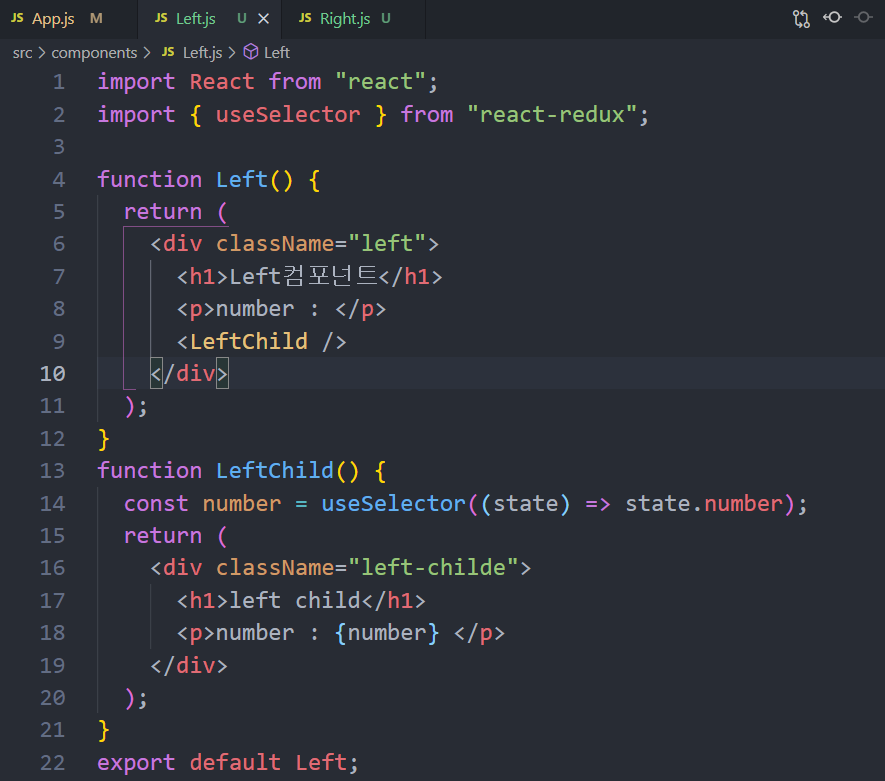
2 ) Left 컴포넌트 에 자식 컴포넌트에서 useSelector 를 import 해주고
useSelector 는 함수를 인자로 받기때문에 새로 함수를 만들어서 인자로 넣어주거나,
저처럼 바로 익명함수를 만들어 주셔도 되겠습니다. (state 에 number 를 꺼내서 새변수에 넣어줌)

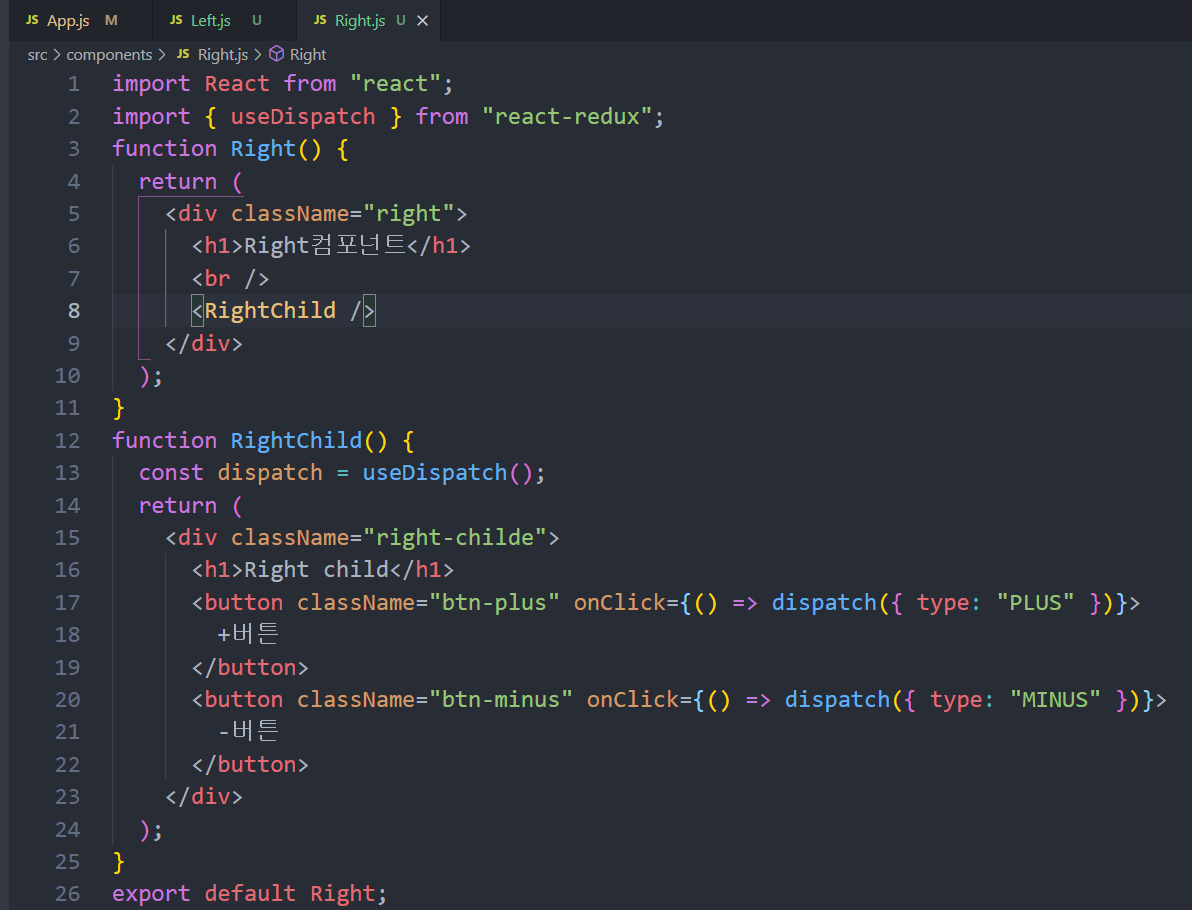
3 ) state 의 값을 변경하는 Right 컴포넌트 에 자식컴포넌트 Rightchild 에 + 버튼 , - 버튼 을 만든후
useDispatch 함수를 import 해서 이벤트에 아래처럼 dispatch 를 날려주면됩니다.

저번 시간까지는 connect 를 사용하였지만 (mapStateToProps,mapDispatchToProps)
이렇게 connect 없이 간단하게 useSelector 로 state를 받아오고, useDispatch 를통해 값을 수정할수
있는 방법 을 소개하였습니다.
redux를 사용하기전에는 props 를 자식컴포넌트에게 상속하여 값을 전달하고 반대로 자식컴포넌트에서 값을 수정하기위해 props drilling 을 겪었지만, 컴포넌트가 많아질수록 redux 의 필요성(전역 상태관리 의 편리함) 느낍니다.
-- 잘못된 부분이 있다면 댓글부탁 드립니다 --

'Redux' 카테고리의 다른 글
| React-Redux (Redux Toolkit createReducer( ) 사용법 ) (0) | 2022.02.28 |
|---|---|
| React-Redux (Redux Toolkit createAction 사용법) (0) | 2022.02.28 |
| React-Redux (mapStateToProps(ownProps) vs useParams( ) ) (0) | 2022.02.28 |
| React-Redux 삭제 방법 2 (추가글) (0) | 2022.02.28 |
| React-Redux 사용방법 (0) | 2022.02.26 |
- Total
- Today
- Yesterday
- e.printStackTrace()
- Method 영역
- Heap Area
- java 예외
- 오버로딩
- nexLine
- Java
- redux
- java멤버변수
- set
- mapDispatchToProps
- Scanner 와 BufferedReader 차이
- Dispatch
- e.getMessage()
- e.toString()
- java전역변수
- java 배열 출력
- java최대값최소값
- List Set 변환
- final 변수 초기화
- 자바
- react-redux
- publi
- Stack Area
- java숫자형배열
- 클래스영역
- java문자열배열
- map set 변환
- 클래스변수 인스턴스변수 차이
- 기본형타입
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
