티스토리 뷰
이번시가은 mapStateToProps 에 2번째 파라미터 ownProps 와
React Hooks 에 usuParams( ) 를 알아보겠습니다.
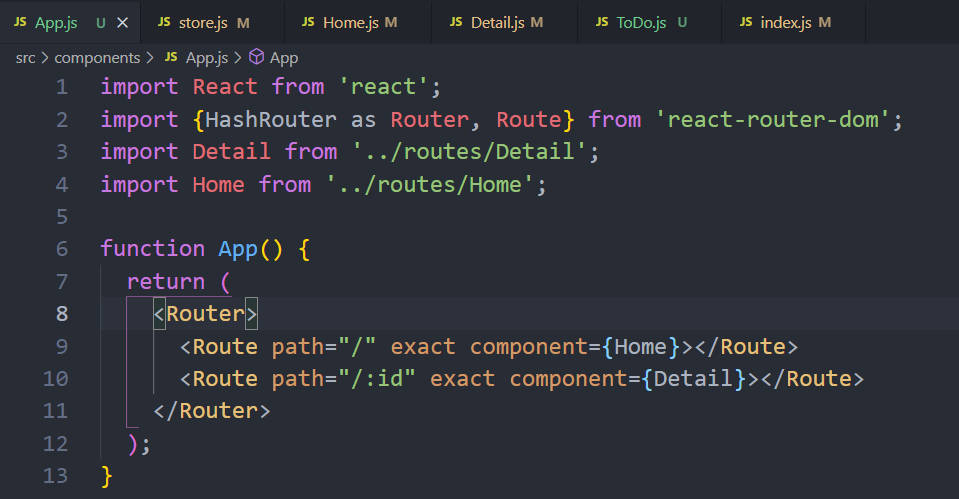
<App.js 파일>

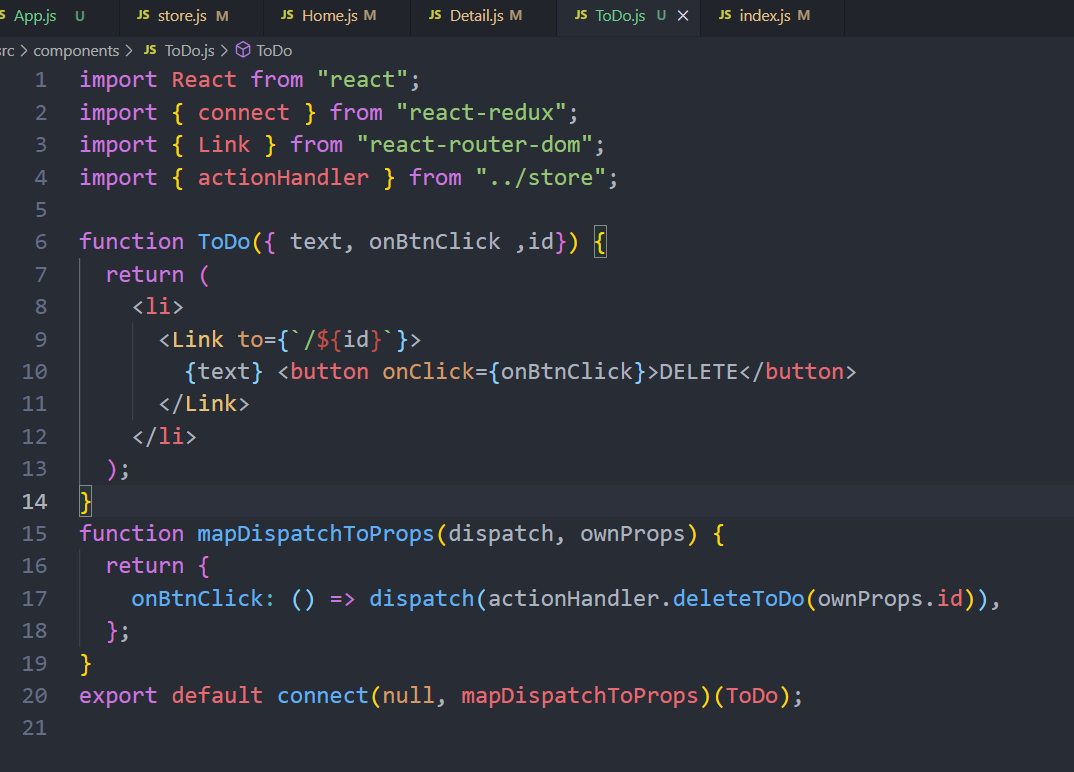
<ToDo.js 파일 >

ToDo 파일에 li 태그안에 text 를 클릭시 Link 에 지정해놓은 경로, Detail 컴포넌트로 이동이됩니다.
Detail 컴포넌트 url 에는 id 값이 묻어서 같이 넘어오는데,

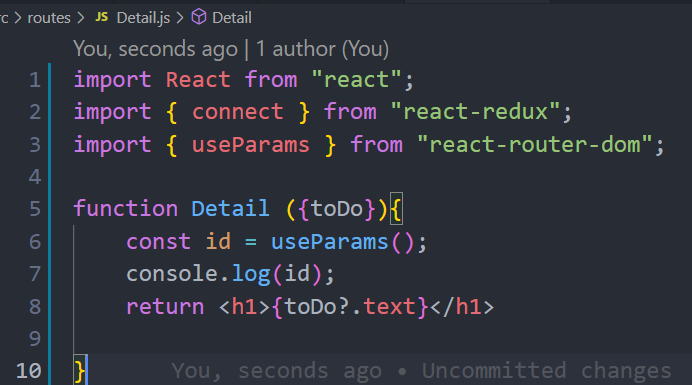
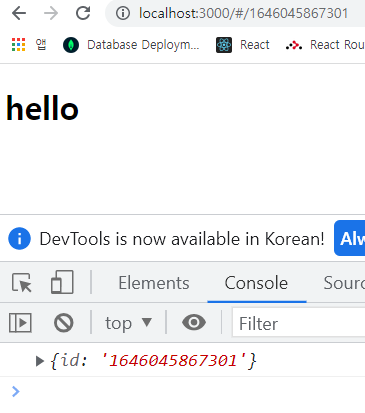
1) useParams( ) 를 이용하면 이렇게 id값을 얻어낼수있습니다.


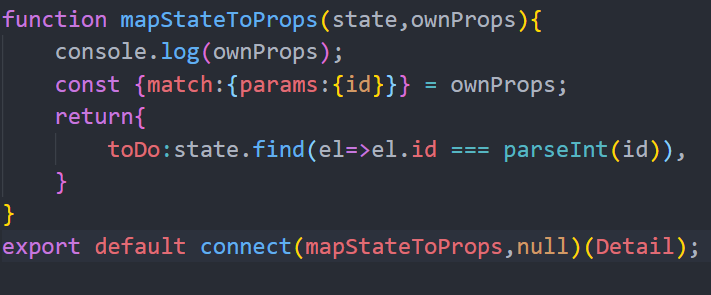
2) mapStateToProps( state , ownProps) 중 두번째 파라미터 ownProps 를 이용해도 id값을 쉽게 얻을수있습니다.

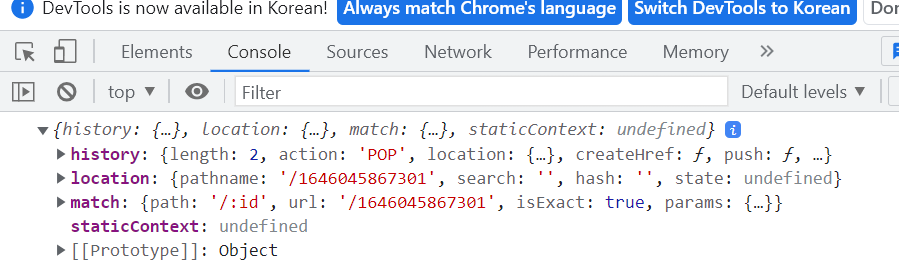
콘솔에 ownProps 를 찍어보면 아래와 같은 정보를 얻을수있습니다. 그중 match 에 params 를 보시면 id가있습니다.


다시 console.log(ownProps.match.params.id) 를 찍어보면 id 값인 1646045867301 를 얻을수있습니다.
이를 이용하여 데이터중 해당 id 를 가진 데이터에 접근할수 있습니다.
이상입니다.
--잘못된 부분이 있다면 댓글 부탁드립니다 --

'Redux' 카테고리의 다른 글
| React-Redux (Redux Toolkit createReducer( ) 사용법 ) (0) | 2022.02.28 |
|---|---|
| React-Redux (Redux Toolkit createAction 사용법) (0) | 2022.02.28 |
| React-Redux 삭제 방법 2 (추가글) (0) | 2022.02.28 |
| React-Redux 사용방법 (0) | 2022.02.26 |
| React-Redux 삭제 방법 1 (0) | 2022.02.26 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- Method 영역
- redux
- map set 변환
- Stack Area
- java최대값최소값
- java숫자형배열
- e.getMessage()
- Scanner 와 BufferedReader 차이
- publi
- e.printStackTrace()
- react-redux
- Java
- e.toString()
- nexLine
- Dispatch
- Heap Area
- final 변수 초기화
- java 배열 출력
- java멤버변수
- mapDispatchToProps
- java전역변수
- 오버로딩
- java 예외
- java문자열배열
- 클래스영역
- 클래스변수 인스턴스변수 차이
- set
- List Set 변환
- 자바
- 기본형타입
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 |
글 보관함
